Die PEC-Templates für Button und LED
Bisher haben wir nur sehr einfache Bibliotheksbausteine benutzt. Für die nächste Aufgabe werden wir komplexere Bausteine mit umfangreicherer Funktionalität nutzen. Wir werden sehen, wie uns hoch entwickelte Komponenten aus der PEC-Bibliothek die Arbeit erleichtern. Dazu stellen wir uns eine etwas komplexere Aufgabe.
Die Aufgabe
 Es ist eine Mikrocontrolleranwendung zu entwickeln, bei der durch Klicken einer Taste eine neue Funktion ausgewählt und über einen LED-Blinkcode LED visualisiert wird.
Es ist eine Mikrocontrolleranwendung zu entwickeln, bei der durch Klicken einer Taste eine neue Funktion ausgewählt und über einen LED-Blinkcode LED visualisiert wird.
Die Lösung soll folgende Anforderungen erfüllen:
- beim Systemstart ist die Anzeige-LED aus
- wenn der Anwender die Funktionstaste kurz drückt (klicken) soll eine Anzeige-LED einen Blinkcode anzeigen
- bei jedem weitern Klick soll der Blinkcode der Anzeige weiter gezählt werden
- 1 mal Klick = Blinkcode 1, 2 mal Klick = Blinkcode 2, 3 mal Klick = Blinkcode 3
- usw.
- drückt der Anwender die Funktionstaste lange (2 Sekunden halten) soll eine Anzeige-LED ausgeschaltet werden
- Funktionstaste an Pin A0, AnzeigeLED an Pin B0
Vorbereitung
Führen Sie folgende Vorbereitungsarbeiten durch:
- neues Klassendiagramm anlegen
- Zielsprache ARM C++
- Zielplattform STM32F042 mySTM32 Board light HAL
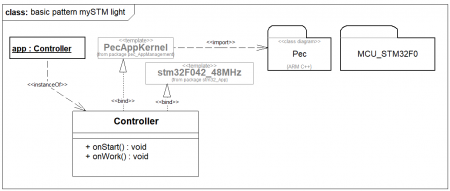
- Diagrammvorlage Application Grundgerüst für PEC Anwendungen (XMC, STM32, AVR) laden
- Treiberpaket für STM32F0 zuweisen
- optional Template stm32F042_48Mhz zuweisem
Lösungsansatz
Die Aufgabe besteht also darin, das Klicken und Halten der Funktionstaste zu unterscheiden. Schauen wir uns in der PEC-Bibliothek um fällt und der Bibliotheksbaustein PecButtonClickAndHold auf. Zunächst stellen wir diesen neuen Baustein dem bisher verwendeten PecPinInput gegenüber.


Der Unterschied ist beim Betrachten der Bausteine recht deutlich. Den PecPinInput kann man eigentlich nur konfigurieren und den Status abfragen. Der PecButtonClickAndHold wirkt dagegen viel komplexer. Er hat zwar auch die Merkmale von PecPinInput aber uns fallen vor allem die ist ein-Beziehung zum PecAppModul und die zusätzlichen Verhaltensmerkmale wie zum Beispiel onClick, onHoldStart, isPressed und waitForPress auf.
Die Eigenschaft ein PecAppModul zu sein bedeutet, dass der PecButtonClickAndHold eine aktive Klasse ist. Er kann also selbständig ohne von uns besonders behandelt zu werden automatisch seine Verhaltensmerkmale als eigene Task ausführen. Das ist zum Beispiel bei der Operation onClick so. Das der Button geklickt wurde merkt dieser selbständig ohne dass wir dafür etwas programmieren müssen. Der Name verrät bereits, dass es sich bei onClick um ein sogenanntes Ereignis handelt.
Wenn Sie sich später mit der UML intensiver auseinandersetzen werden Sie die genaue Bedeutung der schräg gestellten Schreibweise lernen. Wir merken uns erst einmal, dass wir uns als Anfänger an solche schräg gestellt notierten Verhaltensmerkmale sozusagen dranhängen können. Der Fachmann nennt das eine virtuelle Funktionen zu überschreiben. Das Werkzeug wird uns dabei komfortabel unterstützen.
In Summe lässt sich schon mal feststellen, dass der Bibliotheksbaustein PecButtonClickAndHold offensichtlich schon alles kann was wir für die Erfüllung der gestellten Anforderungen benötigen.
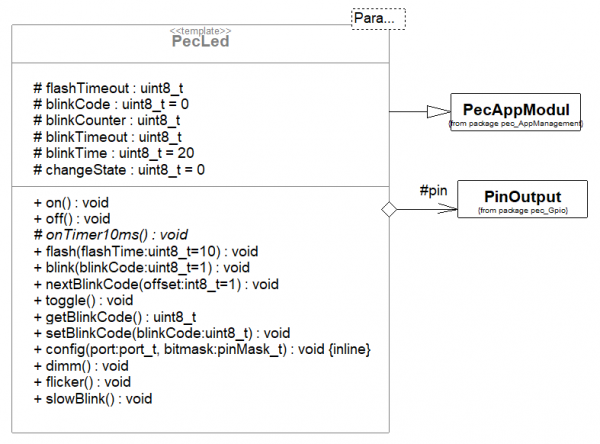
Für die Anzeige-LED möchten wir auch einen höher entwickelten Bibliotheksbaustein verwenden. Das ist die PecLED. Wir stellen diese wieder mit dem einfachen PecPinOutput gegenüber
Auch hier fällt das PecAppModul ins Auge. Offensichtlich macht die PecLed was auch immer diese tun soll selbständig. Die Liste der Verhaltensmerkmale verrät uns schon was die PecLed so kann. Sie kann offensichtlich neben einfachem An-, Aus- und Umschalten (on, off, toggle) auch noch blinken, flackern, dimmen und kurz aufblitzen (blink, flicker, dim, flash). Es sieht so aus, als wenn dieser Baustein ebenfalls schon alles kann was wir brauchen.
Fassen wir kurz zusammen welche Systembausteine wir benötigen:






Die Taste und die LED müssen mit dem Controller verbunden werden und wir kennen auch schon die benötigten Bibliotheksbausteine sowie die Ereignisse an die wir uns dran hängen möchten. Der Grobentwurf sieht dann wie folgt aus:
MERKE: schräg gestellte Verhaltensmerkmale = hier kannst du dich durch überschreiben „dranhängen“
Realisierung
Die Realisierung sollte die im obigen Entwurf beschriebenen Elemente beinhalten. Da diese Lösung eine neue Stufe der Komplexität darstellt soll hier wieder Schritt für Schritt der folgende Entwurf gealisiert werden.
Als erstes führen wir die bekannten Schritte aus:
- Klasse FunctionKey anlegen und mit dem Controller verbinden
- Klasse IndicatorLED anlegen und mit dem Controller verbinden
- Bibliotheksbaustein PecButtonClickAndHold in das Diagramm ziehen und mit der der Klasse FunctionKey verbinden
- Bibliotheksbaustein PecLED in das Diagramm ziehen und mit der der Klasse IndicatorLED verbinden
Der Entwurf sollte jetzt dem folgenden Zwischenstand haben. Bitte verifizieren Sie ihr Klassenmodell.
Im nächsten Schritt wollen wir uns an die Ereignisse onClick und onHoldStart hängen indem wir diese Verhaltensmerkmale überschreiben. Überschreiben bedeutet, dass in unserer Anwenderklasse Operationen gleichen Namens enthalten sind. Der Compiler erkennt automatisch, dass beim Aufruf dieser Ereignisse nicht die Operationen des PEC-Bausteins in der Bibliothek sondern die Operationen in unserer Anwendung aufgerufen werden müssen. Gehen Sie wie folgt vor:
- ziehen Sie aus der Objektbibliothek das Element Operation aus die Klasse FunktionKey
- das Werkzeug bietet Ihnen jetzt im Dialog alle überschreibbaren Operationen zur Auswahl an
- wählen Sie die Operation ButtonClickAndHoldBase::onClick():void aus
- besttätigen Sie die Auswahl mit der Schaltfläche Fertigstellen
Wiederholen Sie diese Schritte für die Operatiom ButtonClickAndHoldBase::onHoldStart():void.
Nach diesen Arbeitsschritten sollte ihr Klassenmodell wie folgt aussehen. Verifizieren Sie bitte ihr Klassendiagramm.
Jetzt können wir den C++ Code für die geforderte Funktionalität eingeben.
FunctionKey::onClick():voidapp.indicatorLED.nextBlinkCode();
FunctionKey::onHoldStart():voidapp.indicatorLED.off();
Der Aufwand für die Konstruktion des Klassenmodells wird jetzt mit verblüffend einfachem Code belohnt. Wir können die Anwendung jetzt erstellen und Testen.
Test
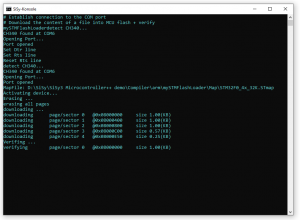
Übersetzen Sie das Programm. Korrigieren Sie ggf. Schreibfehler. Übertragen Sie das lauffähige Programm in den Programmspeicher des Controllers.
- Erstellen (Kompilieren und Linken)
- Brennen
- verbinden Sie …
Videozusammenfassung
Erlernte und gefestigte Arbeitsschritte:
- Klassendiagramm anlegen und öffnen
- Vorlagen verwenden
- Navigator und Explorrer anwenden
- Bibliotheksbausteine nutzen
- Klassen verbinden
- Operationen überschreiben
- Quellcode in den Operationen erstellen
- Erstellen und Brennen eine ARM Applikation im Klassendiagramm
Übung 3
Erweitern Sie zur Übung die Anwendung um eine Reaktion beim loslassen der Funktionstaste nach dem langen halten (onHoldEnd). Beim Loslassen der gehaltenen Taste soll die Anzeige-LED kurz aufblitzen (flash).