Inhaltsverzeichnis
Einfache Ein- und Ausgaben
In diesem Abschnitt soll die Realisierung von einfachen Eingaben veranschaulicht werden. Zuerst wollen wir kurz die Spezifik der Eingabe über Taster diskutieren. Das Bild verdeutlicht, dass ein Taster solange er nicht gedrückt ist mit seiner Verbindung bis zum Controller eine Antenne darstellt.


Offene Eingänge sind empfindliche Empfänger für allerlei Elektrosmog. Die Eingabe liefert faktisch willkürliche Signale. Abhilfe schaffen hier sogenannte PullDown- oder PullUp-Widerstände. Diese ziehen die Leitung auf ein definiertes Potenzial und entstören diese somit. Früher wurden diese PullUp-Widerstände in der Schaltung explizit eingebaut (sozusagen mit dem Lötkolben aktiviert). Moderne Controller verfügen über interne PullUp- und PullDown-Widerstände. Diese müssen bei Bedarf einfach nur per Software aktiviert werden.
Die Aufgabe
 Es ist eine Mikrocontrolleranwendung zu entwickeln, bei der durch Drücken einer Taste eine LED eingeschaltet wird.
Es ist eine Mikrocontrolleranwendung zu entwickeln, bei der durch Drücken einer Taste eine LED eingeschaltet wird.
Die Aufgabe lautet:
Wenn der Anwender eine Taste drückt soll eine LED eingeschaltet werden. Entwickeln Sie dafür eine Lösung bei der bei Betätigung der Funktionstaste an Pin A0 die Anzeige-LED an Pin B0 leuchtet.
Vorbereitung
Wenn Sie noch ein Klassendiagramm geöffnet haben wählen Sie im Kontextmenü (rechte Maustaste) des Diagramms den Menüpunkt „nach oben“. Falls das Projekt nicht mehr geöffnet ist, öffenen sie das SiSy UML-Projekt wieder. Führen Sie folgende Vorbereitungsarbeiten durch:
- neues Klassendiagramm anlegen
- Zielsprache ARM C++
- Zielplattform STM32F042 mySTM32 Board light HAL
- Diagrammvorlage Application Grundgerüst für PEC Anwendungen (XMC, STM32, AVR) laden
- Treiberpaket für STM32F0 zuweisen
- optional Template stm32F042_48Mhz zuweisem
Lösungsansatz
Die Aufgabe besteht darin, dass wenn die Funktionstaste gedrückt ist, die AnzeigeLED leuchten soll. Folgen wir wiederum dem objektorientierten Konzept ist die Funktionstaste ein weiterer Baustein unseres Systems. Systembausteine bilden wir, wie bereits besprochen, in der UML als Klassen ab. Hier zur Verdeutlichung noch mal die für diese Aufgabe relevanten Systembausteine:






Die Taste und die LED müssen mit dem Controller verbunden werden. Wir haben bereits die Aggregation„ kennengelernt um das zu modellieren. Hier noch mal die einzelnen Abstraktionsschritte: Reale Welt → Gedankenmodell → UML-Modell



Für die Ausgabe kennen wir bereits den Bibliotheksbaustein PecPinOutput.
Für die einfache Auswertung des Tasters können wir PecPinInput aus der Bibliothek benutzen. Wenn wir uns diesen Bibliotheksbaustein anschauen dann stellen wir fest das dieser für die Aufgabe geeignet ist.
Zusätzlich müssen wir beachten, dass wir dieses Pin mit einem PullUp entstören müssen. Dazu nutzen wir den Bibliotheksbaustein pinPullUp

MERKE: Abstraktion = reale Welt → Gedankenmodell (Sprache) → UML-Modell = Softwarekonstruktionszeichnung
Realisierung
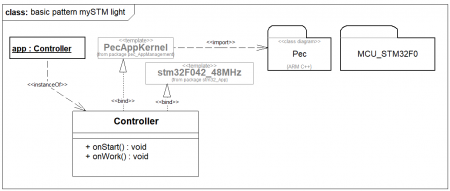
Die Realisierung sollte die im obigen Grobentwurf beschriebenen Elemente beinhalten. Zusätzlich muss das Pin B0 an die Realisierung der IndicatorLED und das Pin A0 an die Realisierung des FunctionKey gebunden werden. Sie finden den entsprechenden PEC-Baustein über den Explorer. Nutzen Sie gern auch das kleine Fragezeichen an PecPinOutput und PecPinInput. Orientieren Sie sich an der folgenden Darstellung bei der Realisierung ihres Entwurfes:
Orientieren Sie sich an der obigen Darstellung und modellieren Sie ihr Klassendiagramm entsprechend.
Die Verhaltenslogik bauen wir wieder in die Operation onWork() der Klasse Controller ein. Gewöhnen wir uns daran, zuerst die gewünschte Lösung als Kommentar in den Quelltext zu schreiben.
Controller::onWork():void// continuous event from the Mainloop // WENN Funktionstaste gedrückt DANN // AnzeigeLED an // SONST // AnzeigeLED aus
Danach können wir den dazugehörigen C++ Code eingeben.
Wir können diese Lösung jetzt auch dahingehend erweitern, dass die LED beim betätigen der Taste blinkt. Vergleichen Sie diese Variante mir der ersten Lösung
Test
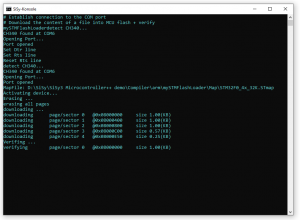
Übersetzen Sie das Programm. Korrigieren Sie ggf. Schreibfehler. Übertragen Sie das lauffähige Programm in den Programmspeicher des Controllers.
- Erstellen (Kompilieren und Linken)
- Brennen
- verbinden Sie Pin B0 mit der roten LED und die Taste mit Pin A0
Videozusammenfassung
Erlernte und gefestigte Arbeitsschritte:
- Klassendiagramm anlegen und öffnen
- Diagrammvorlage für PEC Applikation auswählen, laden und Treiberpaket für STM32F0 einfügen
- im Explorer PEC-Bausteine aus der Bibliothek suchen
- gewünschte Bibliotheksbausteine und ins Diagramm ziehen
- Klassen verbinden (Aggregation, Realisierung)
- den nötigen Quellcode in den Operationen erstellen
- Erstellen und Brennen einer STM32 Applikation im Klassendiagramm
Und weil es so schön war hier das Ganze noch mal als Video.
Übung 2
Erweitern Sie zur Übung die Anwendung um eine weitere Taste an Pin A1. Orientieren sie sich an den obigen Arbeitsschritten. Die Erweiterung der Lösung soll folgende Anforderungen erfüllen:
- wenn die Funktionstaste gedrückt ist soll die Anzeige-LED leuchten
- wenn die Zusatztaste gedrückt ist soll die Anzeige-LED blinken
- wenn beide Tasten gedrückt sind hat die Zusatztaste Vorrang
- wenn keine Taste gedrückt ist soll die Anzeige-LED aus sein